Full-Stack vs MEAN Stack and MERN Stack Development Web Development

Stack! a baffling term, right? You must be a tech supporter or an influential businessperson with a clue to build your next system with these stacks. And if you want to learn more about choosing the right stack technology among Full Stack vs MEAN Stack vs MERN Stack, then you are on the right path. Keep reading!
Numerous technologies are available in the market that allow app developers to craft feature-rich mobile apps with overgenerous characteristics. That’s when the ‘Stack’ terminology comes into the picture. Development Stack can be characterized into two main types – stack of technology and stack of applications.
To build apps, you need a stack of diverse technologies. The web and mobile application development market is increasing every day. There is always a thrill about selecting the best stack for custom app development.
At present, software programs must have a robust infrastructure to withstand an unpredictable environment. Developers are accountable for selecting the right stack for determined performance, scalability, and adaptability. It is very important that you understand what a stack is and how it can bring immense possibilities when deployed to your project.
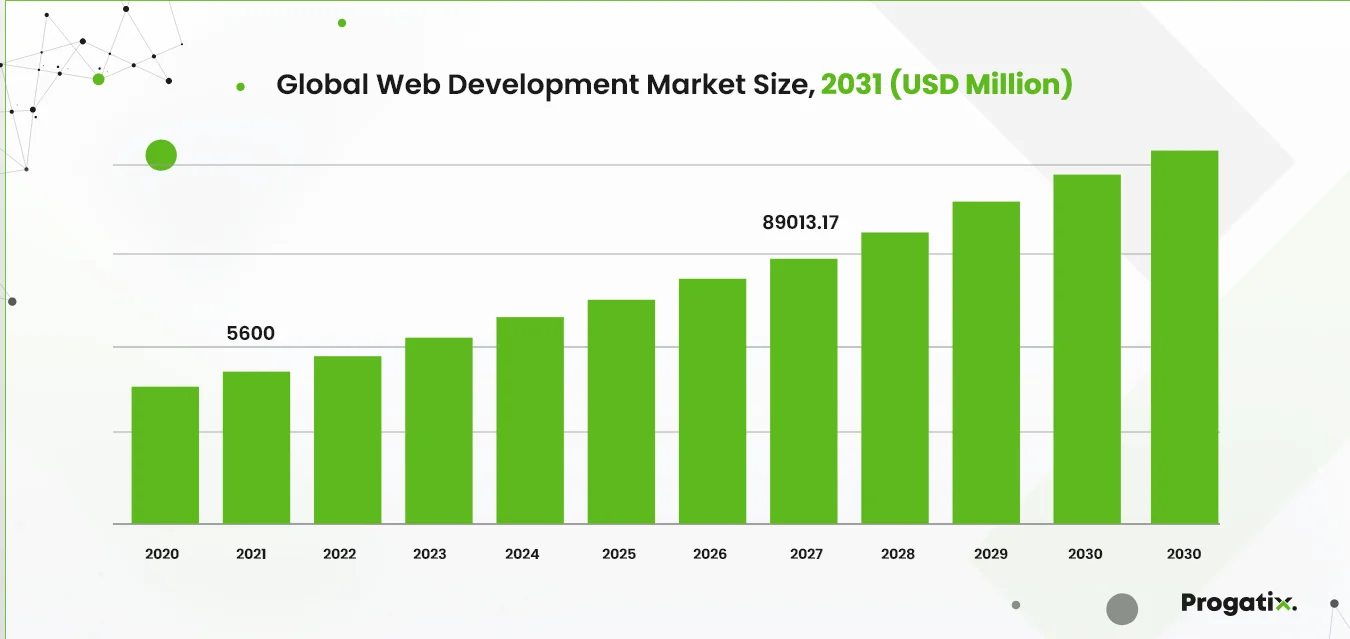
According to Business Research Insights, the web development market is projected to reach USD 89013.17 million by the year 2027, showcasing a CAGR of 8.03%.
Source: businessresearchinsights
In 2024, according to the valuecoders, the top candidates are Full-Stack, MEAN Stack, and MERN Stack. Each has its own set of potentials, and the assortment eventually depends on how well they cater to your project’s specific requirements.
Let’s now take a more thoughtful consideration of each of these stacks to aid you in making a knowledgeable choice.
FULL STACK
Let’s take a widespread journey into Full-Stack development while recognizing its strengths and boundaries.
Full-stack development has been considered a traditional approach towards building web applications for several years. It’s an outline where a single programming language creates both the front-end and back-end features of the system. While being well-organized, this approach derives its pros and cons.
Pros of Full-Stack Development:
- Increased Development Efficiency
Full-Stack lets you develop the front-end and back-end while saving time concurrently.
- More Code Reuse
Developers are allowed to reutilize code from preceding projects with improved efficiency.
- High Performance
This framework is greatly optimized for performance.
Cons of Full-Stack Development:
- Difficult to Maintain
Linking both front-end and back-end makes handling changes in a widespread application inspiring.
- Scalability Issues
Scaling can be complex with Full-Stack.
- Increased Development Costs
Hiring a single developer for both front and back-end increases costs by 40-50% associated with dispersed front-end and back-end developers.
As you choose the right stack for your project, make certain to evaluate these advantages and disadvantages of Full-Stack development besides your unique project requirements.
Whether you choose Full-Stack, MEAN, or MERN, each choice can considerably influence your development journey, so choose sensibly!
Revolutionize your project with skilled Full Stack Developers
Let's ConnectMERN
Let’s dig deep into the world of MERN, a modern web development framework, and reveal the gems it grasps, besides its quirks.
MERN stands for MongoDB, ExpressJS, React.js, and Node.js. It’s the beginner in the stack technology realm, formed in 2015 by skilled developers displeased with MEAN’s limitations. This framework offers adaptability while letting you use its components autonomously.
Pros of MERN Stack
- Rapid Development
When you hire MERN stack developers, they drive development by exploiting JavaScript for both front-end and back-end, dropping the requirement for context switching among diverse languages.
- Vibrant Ecosystem
MERN appreciates a lively and developing community of developers, which means you can find a number of resources, libraries, and tools to fund your project.
- Single Language, Multiple Platforms
JavaScript, MERN’s language, is multipurpose and can be used for web, mobile (with frameworks like React Native), and even desktop applications, providing cross-platform development opportunities.
- Real-Time Abilities
MERN’s components, i.e. React and Node.js, are well-matched for creating real-time applications, proving it to be an excellent choice for chat apps, online gaming, and collective tools.
Cons of MERN Stack
- Learning Curve
If you are fresh to JavaScript, the MERN stack can have an abrupt learning arc, specifically when occupied with React’s complex constituent-based architecture.
- Security Concerns
Since MERN is comparatively novel, it might have had a diverse level of security inspection than older stacks like MEAN, which could possibly interpret susceptibilities.
- Limited Back-End Capabilities
While Node.js is outstanding at managing numerous server tasks, there are circumstances where you might need more dedicated back-end technologies, and MERN’s dependence on Node.js might limit your selections.
- Overhead for Small Projects
For simple, lightweight projects, the full competencies of the MERN stack might be excessive and announce redundant complications.
When selecting a stack for your web development project, consider these benefits and downsides of MERN stack development services. It might not be as recognized as others, but its adaptability and possibility for personalized solutions could make it a perfect choice for your particular needs.
Remember, in the ever-developing world of web development, each stack has an abode, and the right choice can drive your project to new altitudes. Choose sensibly and allow your development journey to initiate!
MEAN
Prepare to voyage into the world of the MEAN stack, exhuming its unique strengths and weaknesses.
MEAN stands for MongoDB, ExpressJS, AngularJS, and Node.js, and it’s become a prominent player in the web development game. This framework’s key feature involves the usability of JavaScript for both front-end and back-end, streamlining development and restoration.
Pros of MEAN Stack
- Cost-Effective Development
Hiring a single developer for both front-end and back-end is more economical than other stacks.
- Cloud Compatibility
MEAN stack developer simplifies integration with cloud services while allowing efficient app development in cloud environments.
- Enhanced Productivity
Using fewer programming languages simplifies development and increases productivity.
- Built-In Features
MEAN provides built-in functions for hoarding, real-time communication (using Socket.IO), and authentication/authorization features.
- Documentation Challenges
MEAN’s documentation can be missing and present complications to beginners learning the stack.
- Browser Compatibility
Some grownup versions of Internet Explorer might not be supported by MEAN, possibly leading to compatibility issues.
- Limited Back-End Flexibility
Using Node.js as the back-end technology might not be the best choice in all situations due to restrictions on your back-end options.
- Security Concerns
As a JavaScript-based stack, MEAN might need more rigorous security inspection, specifically due to JavaScript’s extensive use.
MEAN stack development services propose accessibility and speed, but you should evaluate these profits alongside their potential challenges, particularly related to documentation and security.
Each stack has its place in the wide-ranging web development realm, so choose sensibly!
Full-Stack vs. MEAN vs. MERN: Comparison between Three Stack Technologies
Let’s board on an all-embracing journey to distinguish among these three web development stacks – Full-Stack, MEAN, and MERN to know which aligns best with your project’s requirements.
- Performance
Full-Stack and MEAN display similar performance levels, making them appropriate for websites with reasonable traffic.
However, for projects that must control an enormous invasion of users, like social media platforms, MERN has become distinct as the better choice due to its optimization for managing frequent requests alongside.
- User Experience
Full-Stack custom app development services fall behind when it comes to forming an extraordinary user experience.
Employing features like animations, receptive layouts, and scrolling effects is inspiring in the Full-Stack framework because it requires extra code to accomplish these elements.
- Security
MEAN takes the lead in safety while offering better protection against susceptibilities, thanks to its JavaScript groundwork.
Contrariwise, MERN, as a comparatively novel applicant, might need time to address and resolve impending security concerns.
- Development Time
MEAN simplifies and smoothens the development timelines by demanding less effort, predominantly due to the use of fewer programming languages.
Full-Stack and MERN ask for more time due to the involvement of diverse languages for the front-end and back-end features of development.
- Ease of Use
MEAN claims a forthright programming model with less complex notions and technologies, making it amicable even for those less acquainted with JavaScript.
In contrast, Full-Stack and MERN can be more challenging while possibly causing challenges for developers who are new to JavaScript.
- Community Support
Having been extended, Full-Stack relishes robust community support. Nonetheless, MEAN and MERN also retain dynamic and receptive communities, ensuring you can find the help you need.
- Scalability
MEAN and MERN outshines when it comes to scalability via a single programming language for both front-end and back-end constituents.
In contrast, Full-Stack might ask for help to manage a quick invasion of users, possibly obstructing its performance.
- Productivity
MEAN and MERN improve productivity by streamlining the development using a single programming language.
Full-Stack offers an advantage in early-stage restoring, making it convenient to recognize and resolve concerns, specifically when engaging with the right bug-tracking tools.
- Features
MEAN excels by providing a rich set of built-in functions for file uploads, caching, and downloads, besides real-time communication with Socket.IO and authentication/authorization features right unusually.
MERN, while comparable, was considered to overcome MEAN’s restrictions in terms of adaptability when integrating diverse technologies for web front-end and back-end features.
Additionally, Full-Stack also offers a range of features, although without the same level of integration.
- In-depth Analysis for Informed Decision
As you board on your web development voyage, looking for these factors to make an informed decision personalized to your project’s unique needs is a sensible decision and must. Whether you select Full-Stack, MEAN, or MERN, choose wisely, as each offers a separate value proposal.
Reminiscing your stack choice holds the key to influencing your development journey. Choose sensibly and let your coding adventure begin!
Full-Stack vs MEAN vs MERN: Which One Is Best?
In web development, choosing the right stack is similar to selecting the accurate tool for a job. So, which is the best among Full-Stack, MEAN, and MERN? The answer isn’t universal, and here’s the reason:
- No One-Size-Fits-All Solution
Each stack brings a unique set of strengths and weaknesses. Full-Stack provides a well-rounded option; MEAN surpasses cost-efficiency and robust security, and MERN gleams with its adaptability and high-performance features. The “best” stack exclusively depends on your project’s specific demands.
- The Significance of Considering Needs
To make an informed choice, comprehending the project’s needs is the utmost and must be a priority. Consider the complexity, scale, budget, and your team’s acquaintance with the technologies. Whether it’s a simple website or a complex application, disposing of your choice with your project’s particular demands is dominant.
- Experts Consultation
When there is any uncertainty left, consult with experts. For example, at Progatix, we have a team of skilled developers who are well-experienced in Full-Stack, MEAN, MERN, and numerous other technologies. We can propose valuable perceptions, besides analyzing your project needs, and lead you toward the most appropriate stack.
What matters the most is which stack, Full-Stack, MEAN, or MERN, best fits your unique goals. With the proper guidance, you can steer the web development stacks and board on a successful journey.
End Notes
To conclude, modern technology stacks have made web and mobile application development far more content-rich than before. Given that wide-ranging technology stacks are accessible in the market, you might find it challenging to invest in a committed project.
Now, you possibly get a better idea for better project implementations as they offer several benefits. For instance, full stack provides complete control over all the development projects. They diverge in relation to particular decision-making standards, e.g., the MERN stack makes the mobile development process better, the MEAN stack offers increased productivity, etc. With detailed analysis, the overall project demands will drive your resolution to choose the technology stack.
Promote with the Right Development Stack
Edge the cross-platform’s potential and a robust development ecosystem



 Let's Discuss Your Tech Solutions
Let's Discuss Your Tech Solutions